Nodejs 로 개발하기 처음 할일을 적어보려 한다.
초보시절에 네코쌤 한테 배운 셋업... 고맙습니다. ㅎㅎ
당연히 git repo 생성이겠지? 아닌가...ㅋ
난 git 부터 생성할꼬야
작업 폴더를 만들고, git init을 해본다.
git을 설치 안했으면 다음 포스팅 참고하면 된다. 나는 귀찮아서 포스팅 안해....
[GITHUB 입문] Git 설치하기(2.35.1 이상, 상세한 설치법)
[GITHUB 입문] 깃허브 사용법 - 2 Git 설치하기 Git과 GitHub에 관해 다룬 이전 글([GITHUB 입문] Git과 GitHub의 차이)을 작성하다 보니 한 가지 아쉬움이 있었습니다. 독자가 Git을 설치하여 직접 따라 하면
taewow.tistory.com
| 1. 개발 시작하기 |
1. git init
2. repository 생성
3. git remote add origin [깃 URL]

4. npm init 으로 package.json 을 만든다.
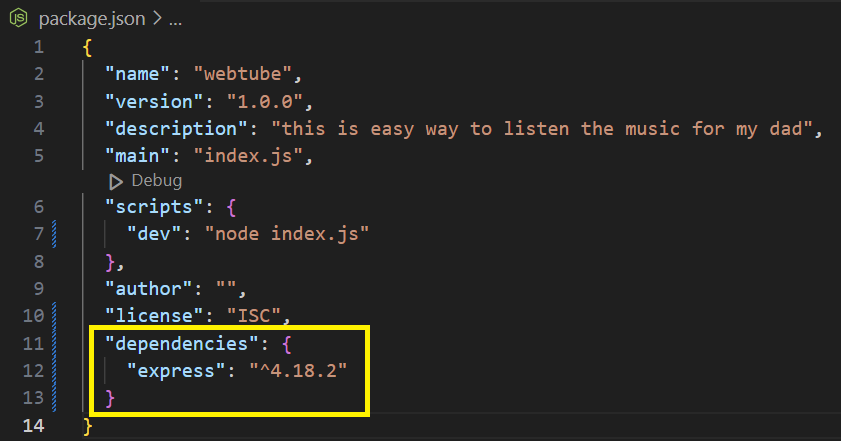
그러면 잠시 package.json을 살펴보자.

scripts를 유심히 보기 바란다.
저 부분의 설정으로
다음과 같이 프로그램을 실행할 수가 있게 되는 것이다.
node실행을 위해서 node index.js 를 보통 실행을 하지만
노란 박스 부분의 설정으로 우리는 다음과 같이 index.js를 실행 시킬 수가 있다.
npm run dev
| 2. express 설치 |
npm i express
express 설치를 하고 나면

node_modules과 package-lock.json이 생긴다.
| 3. npm i |

dependecies를 이용하여 모든 모듈을 설치하므로 매번 패키지를 설치할 필요없다.
용량큰 모듈을 git에 올릴 필요 없이.... 소스코드와 package.json만 업로드 하고,
사용자는 다운 받은 후
jus
npm i
하면 그냥 끝....
그럼 git에 업로드를 하지 않기 위에
.gitignore를 만들어 주자

| 4. Babel |
Babel · Babel
The compiler for next generation JavaScript
babeljs.io
nodeJs 가 이해 하지 못하는 최신 자바 스크립트 코드를 컴파일해준다.
1. install
npm install --save-dev @babel/core

--save-dev로 인스톨을 하면 devDependencies에 생성이 된다.
이는 개발자에게 필요한 dependency라 보면 될것 같다. 프로그램개발에 사용되는것이라기 보다는 개발자의 편의성을 위해 만들어진 모듈이다.
2. npm install @babel/preset-env --save-dev
인스톨 하면 된다. 플러그인의 일종, react, typescript 등에서도 사용가능하다.
3. babel.config.json 파일을 만들고 다음을 붙여넣고 저장하자. (공식문서 참고)
{
"presets": ["@babel/preset-env"]
}| 5. nodemon의 설치 |
https://babeljs.io/setup#installation
Babel
Great! You've configured Babel but you haven't made it actually do anything. Create a babel.config.json config in your project root and enable some presets. To start, you can use the env preset, which enables transforms for ES2015+ npm install @babel/prese
babeljs.io
1. install
npm install @babel/core @babel/node --save-dev
node 대신에 babel-node를 사용하기 위해 인스톨 한다.
2. package.json의 스크립트 변경

3. nodemon 설치
npm i nodemon --save-dev
4. script 변경

'Develop Story > node' 카테고리의 다른 글
| express에 대하여 (0) | 2023.09.26 |
|---|---|
| 프롤로그 (0) | 2023.09.21 |